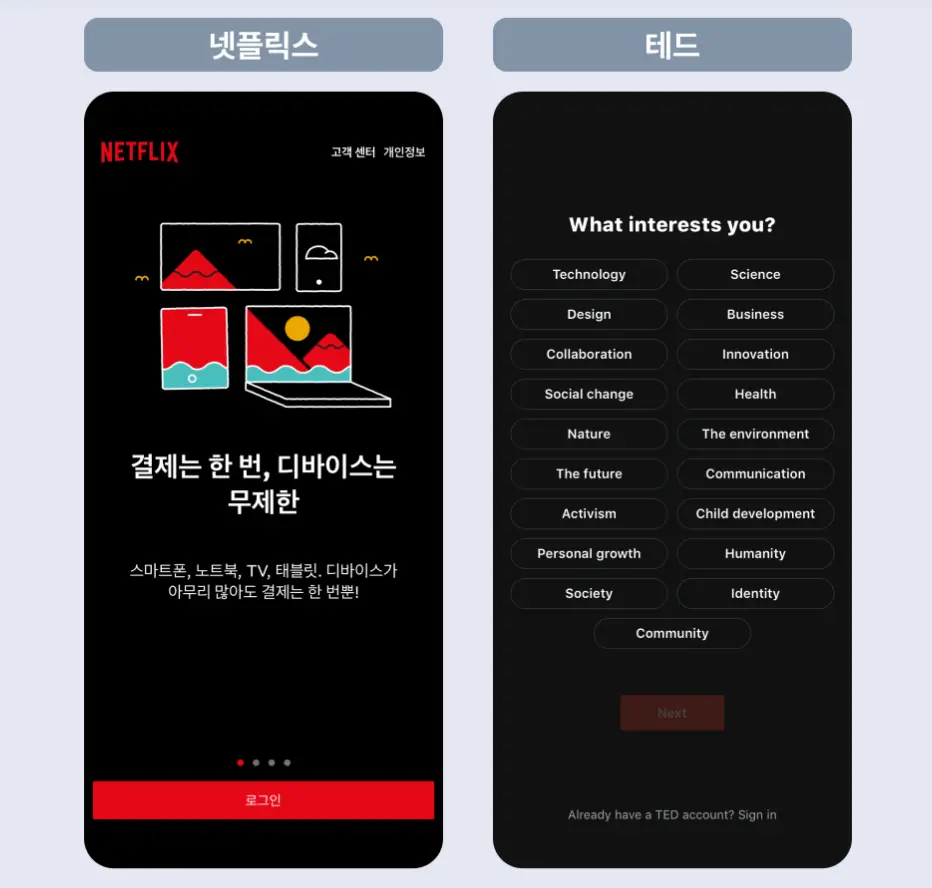
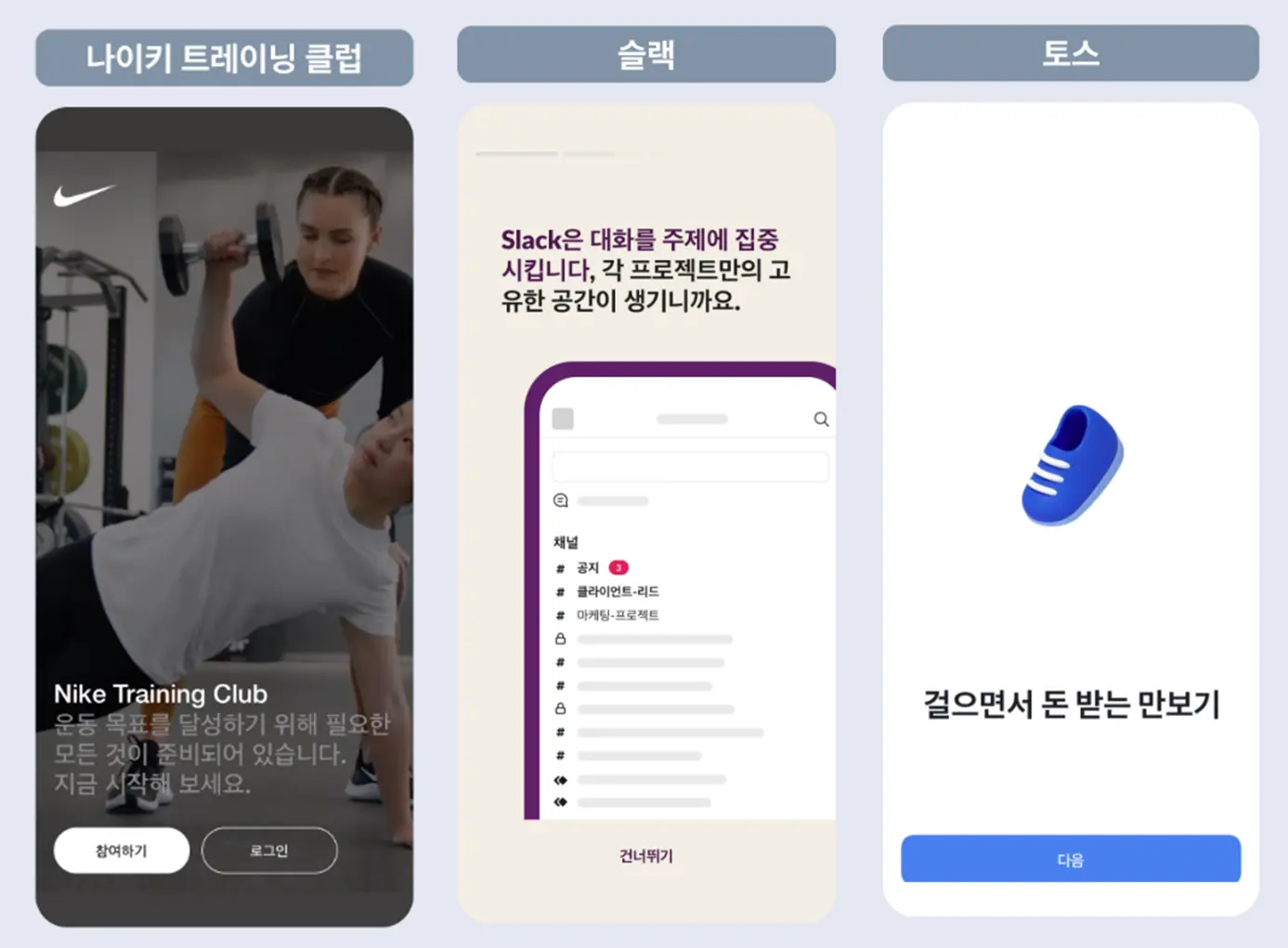
앱 시작 경험: ②온보딩 화면 | 요즘IT앱 다운로드 후 사용자 90%는 첫 실행 후 앱을 삭제한다고 한다. 기업은 새로운 사용자를 확보하는 데 많은 리소스를 투입하고 앱을 진입시킨 후 대부분의 사용자를 잃게 되는 것이다. 사용자가 앱을 삭제하는 것을 막기 위해선, 처음 앱을 실행할 때 어떻게 인식하게 만들지가 관건이다. 이처럼 앱 시작 경험은 인식과 관련된 '첫인상'을 좌우할 수 있기 때문에 매우 중요하다. 보통 고객이 앱을 시작할 때 경험하는 건 회원가입과 온보딩으로 구성된다. 회원가입의 종류와 그에 따른 장단점을 살펴본 이전 편에 이어, 오늘은 온보딩 화면에 대해 알아보겠다.



















.png)